Tiles in Action
Giving maximum control to content editors - without lots of technical know how.
At ComputerMinds we know that you want to give your content editors maximum control over how your site looks and feels without incurring any additional development overhead. Here tiles come into play, each being a distinct piece of content which essentially acts as a building block to an overall page. This means you can create rich and engaging pages whilst leaving your content editors free to deal with what they're good at - your content!


Content Driven
The key behind using tiles is that we give much more control to your content editors over how a page looks and feels. The first step is to agree a set of predefined tiles which will vary in functionality. It might be the case that we create a tile ready to hold something as simple as some plain text right the way through to complex image and copy layouts and widgets with specific functionality.
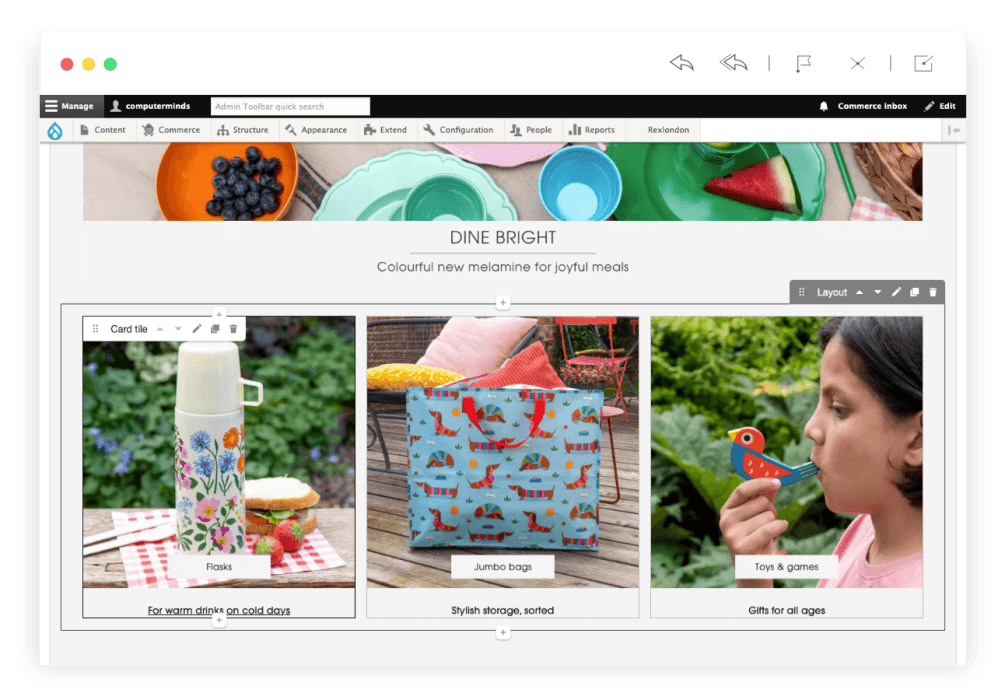
When adding content the idea is that your content editors use a combination of these tiles to build up an entire page. Each tile will have its own set of fields for editors to add content to, and then behind the scenes, some magic happens to take this content and render it in a way that is specific to the type of tile you are working with. As an example, if you look at this page of our site each distinct section is a different tile, all we need to worry about is adding relevant content as the heavy lifting to get this to render in a consistent way across the site is done for us.
When adding content the idea is that your content editors use a combination of these tiles to build up an entire page. Each tile will have its own set of fields for editors to add content to, and then behind the scenes, some magic happens to take this content and render it in a way that is specific to the type of tile you are working with. As an example, if you look at this page of our site each distinct section is a different tile, all we need to worry about is adding relevant content as the heavy lifting to get this to render in a consistent way across the site is done for us.
Modern Drupal
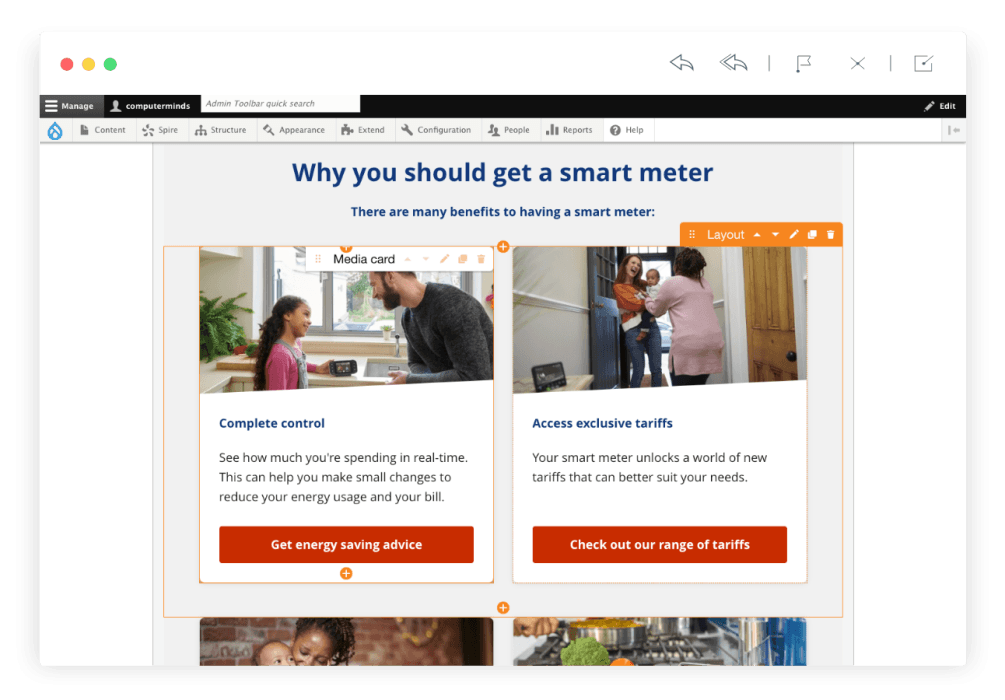
Modern Drupal has brought with it new and exciting ways of building pages that make it even easier than before to see what the page you are building will actually look like, whilst you are still building it! Layout Builder and Layout Paragraphs both utilise an easy-to-use drag and drop based editing experience which allow the people who build the pages on your website to spend more time focussing on writing brilliant content, and less time wrangling with a frustrating editing experience.

Keeping Things Consistent
Because each tile has its own associated theming this means that it becomes really easy to make style changes in one place that will apply to all instances of that tile. So for example you might have a tile that floats an image to the left with some text to the right. Say you wanted to change this so that we flipped the position of the image and text, by using tiles we only have to make a few tweaks to our code and every instance of that tile will change. Obviously, in the real world in this particular example, you'd probably want to add a field to the tile to give the user the option to left or right align the image, giving even more control without any more code being required!
Endless Posibilities
Tiles are incredibly flexible and we have made extensive use of them in our more recent projects. Imagination is the only real limit to what we can use tiles to achieve. We can even use them to display widgets of bespoke functionality within your pages.


