Making an accurate, responsive node preview for Drupal 7
Nathan Page
 It's a well known fact that a large proportion of sites turn off the node preview button. It just doesn't work well. Your unsaved changes don't show and the admin theme is used in place of your site theme - not helpful.
It's a well known fact that a large proportion of sites turn off the node preview button. It just doesn't work well. Your unsaved changes don't show and the admin theme is used in place of your site theme - not helpful.
Workflows like that provided by Workbench Moderation give previews that work nicely, but that involves a lot of complexity with revisions and workflow. It really changes the way you (and your nodes, for that matter) work. For the sites out there that don't have something like Workbench Moderation in place, this usually means that there is no accurate preview functionality. End of.
So, when a couple of weeks ago the marketing team for Coventry Motofest asked if we could make the page preview work, we were surprised to find that we'd NOT turned off node preview for pages!
Rather than shy away, we took some time to see what we could do. What we've ended up with is a really neat working preview (complete with unsaved changes), that shows in the actual site theme (not the admin theme) and even can show at different (admin defined) viewport sizes. There are still some tweaks that could be made, but for a first go with *no additional custom code required* (just a cheeky patch - details coming) it's pretty darn good!
How it works
The mainstay of the functionality - the preview - is provided by Page Preview. It's a recent addition to the Drupal world and is still in Alpha, but a quick review of the code doesn't raise any alarms. It essentially provides an iFrame, which, complete with changes, shows the node perfectly in your site theme. Amazing.
One thing better than seeing your node, though, is seeing your node as it will be seen by your site visitors. With almost all sites now embracing mobile-first and responsive methodologies in their design practices, it would be really helpful to be able to preview the node at a variety of sizes. Cue Responsive Theme Preview!
Responsive Theme Preview is actually a D8 module with a D7 backport. With all its snazzy complexities we couldn't get its preview to work as we'd like. *However* we were able to take some of the best bits and integrate them with Page Preview. RTP has a nice little UI for creating, managing and selecting viewport sizes for use in the preview, and a neat set of buttons for choosing the viewport size whilst previewing. If you use the D8 Navbar you'll get an even nicer UI via the navbar. We made a patch for Page Preview which pulls these tools into place.
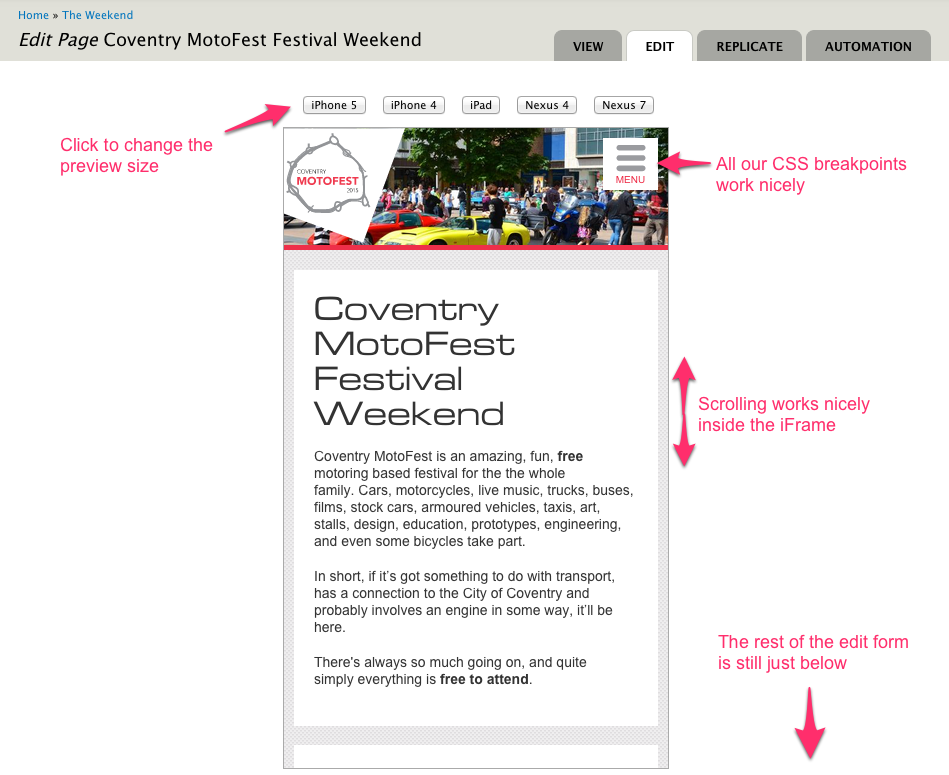
What you get is this - a beautiful node preview, complete with breakpoint buttons :)
Your turn - how to do it
So to summarise: Install pagepreview, with THIS PATCH. Install responsive_preview. Done.
You can then customise the breakpoints via your new admin page at /admin/config/content/responsive-preview.
Oh, and you'll probably need to turn preview back on ;) We'd almost forgotten how - go to /admin/structure/types/manage/ and for each content type hit Edit > Submission form settings > Preview before submitting > Optional / Required. If you've disabled via custom code, then we'll leave that to you.
Improvements
Looking forward, it would be really nice to also have a little grabber, so you can just take your mouse and manually resize the preview to any width you'd like. Then, you could see how your content shows at any width. Watch this space... or if you've a spare moment then beat us to it!



