Core Web Vitals is an increasingly important aspect of website development, talk to ComputerMinds today to find out how we can help you and your website perform at its best.
If your website gets a lot of traffic from search engines, and Google in particular, then you need to care about all the things that Google wants you to care about, including 'First input delay'.
If you don't pay attention to this metric then you may find Google lowering your site in their rankings and thus you get less and less traffic to your site. Usually, we aim for more traffic, not less :)
First input delay
There are many great articles explaining what First Input Delay is, so go read them if you need to, and then come back here!
The crucial thing to understand though is that it's not something you can measure with a computer. Google uses actual performance data from actual visitors to your site to compute this score. If your site isn't high traffic enough, it may not even have a score.
You can look up your site's First Input Delay using Google's page speed insights tool easily: https://developers.google.com/speed/pagespeed/insights/
But if you want to get a sense of what might be causing an issue with high First Input Delay then you can use Chrome's performance tool built into the Inspector.
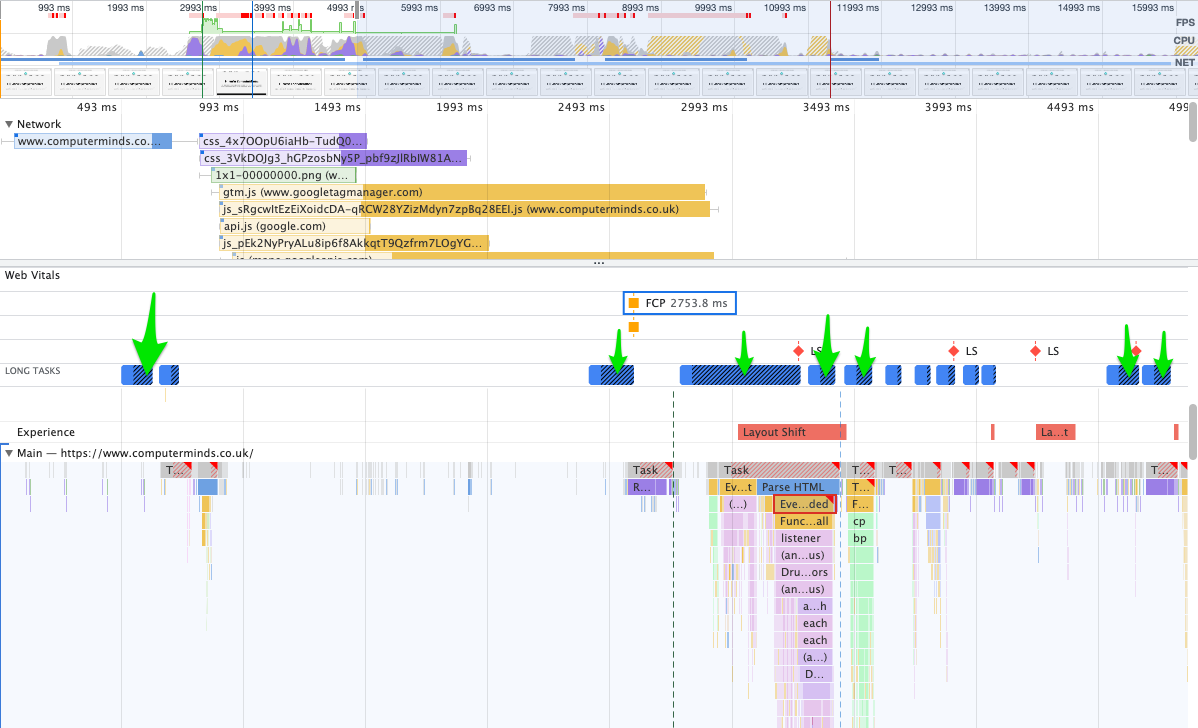
I've used this against our very own www.computerminds.co.uk, turning off network caching, enabling throttling of the network and CPU and then I get a trace that looks like this:
I've highlighted (green arrows) where Chrome has highlighted (blue shading) a 'Long task', these are the places to start looking if you want to reduce your FID since they are periods where if a visitor tries to interact with your site they may not get any kind of feedback from your site for a significant period of time.
As for what those tasks are, you'll have to investigate on a case-by-case basis and take appropriate action.
The JavaScript problem
The likely culprit for a long First Input Delay is, of course, JavaScript.
If you have particularly large JavaScript files or code that takes a long time to execute, then you'll want to look at breaking those elements up and at least giving the browser a chance to run other code, as that's what First Input Delay measures.
For example, say you have a massive JavaScript file of all the code for your massive application and you load it up on page load and get the browser to parse and evaluate it. That's going to take a decent amount of time, and while the browser is doing that your site visitors are getting frustrated when pressing the 'buy now' button and nothing is happening.
Usually, the answer here is to split the JavaScript up into smaller files and/or give the browser chance to interrupt the execution. This might require re-working that computationally expensive thing to use the event loop, or do it lazily when it's required. However, that's not always the best use of resources.
Idle until urgent
There's an old(-ish) article about using an 'Idle until urgent' pattern for JavaScript execution whereby you ask the browser to schedule something computationally expensive for when it has spare resources, but you reserve the right to jump it right to the top of priority queue when the visitor suddenly starts interacting with it.
I was reading about this while researching this article and was thinking about the various frontend performance issues we've had with Drupal sites over the years and one thing that clicked was that Drupal.attachBehaviors can become very slow indeed. Usually, it's not that there's a single behavior that's really slow, but cumulatively all the individual behaviors add up to something that can be very slow. I wonder what an implementation of Drupal.attachBehaviors would look like that used an 'Idle until urgent' queue, whereby behaviors got attached a behavior at a time, in the same order as usual, etc., but instead of a tight blocking loop, they use one of the queues described in the above article. Then the site visitor could interrupt the execution if they needed to etc.
Equally, it may be that we developers would consider our Drupal.attachBehaviors as something that should block user interactions, I'm not sure!
I think we'll have to spin up a prototype and see what sort of difference it might make.
We'll let you know how it works out, but in the meantime, if you've got any First Input Delay issues you're struggling to diagnose and fix, you can contact us and we can help you improve your website for both Google and site visitors alike!