The Challenge
The client had an existing website which was running on a legacy platform that they wanted to move over to Drupal. There was a key requirement that multiple websites would need to sit on the same code base, so that the client could benefit by reusing functionality across a number of different websites, and we needed to develop with this in mind.
There were also requirements for a sophisticated workflow process to allow content to be properly moderated before it made its way onto the live website accessible by normal users. In addition to this there were a number of backend integrations that would be required to get everything working in the way the client wanted.
Our Solution
ComputerMinds were involved with this project from an early stage, which allowed us to properly drive the direction of the project to maximise efficiency when it came to development of the core platform on which a number of distinct websites would sit.

IBM Datapower Integration
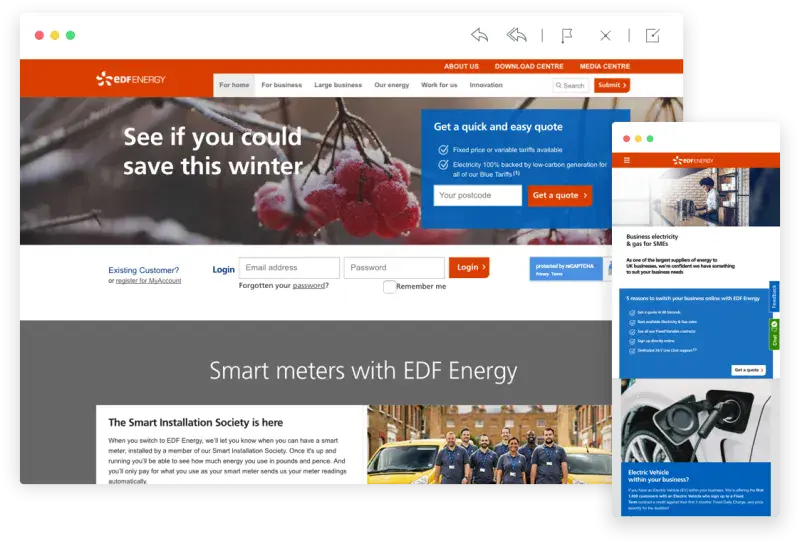
The first major development stage of this project was to create the main EDFEnergy.com website. In order to allow us to talk to the client's other internal systems we had to make use to IBM Datapower as an abstraction layer to these services.


A Platform Solution
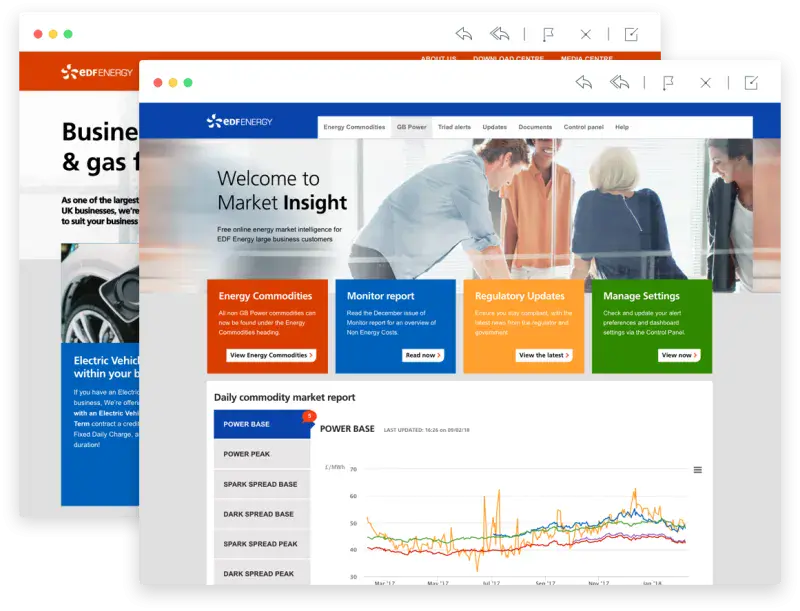
From the off we knew that the client wanted to have multiple websites all sitting on the same codebase, so that common functionality could be easily shared between websites without a huge development overhead as we could simply just reuse functionality!