If you need to perform the same repetitive task on a bunch of nodes you can script the operation using PHP, but sometimes it can take a long time to write and test the PHP and even then you have to get the script to the server and execute within a certain time etc.
Instead, you could use the testing tool Selenium. Selenium Remote Control can be invoked from a language such as PHP so can easily perform loops, but Selenium IDE has no such functionality out of the box. However you can add a simple extension to the IDE to give it the power of loops. This makes it really easy to create your action and with the steps below loop over it.
So, suppose you have a set of nodes that you need to open the /node/XX/map page, select an option, save it, open another page, click a button then visit another page then move onto the next node. Instead of sitting there for an hour or so thinking there should be a better way to do this to the 100+ nodes, do this:
- Get the Selenium IDE firefox extension.
- Download the goto_sel_ide.js file attached to this post. You'll want to rename it to end in
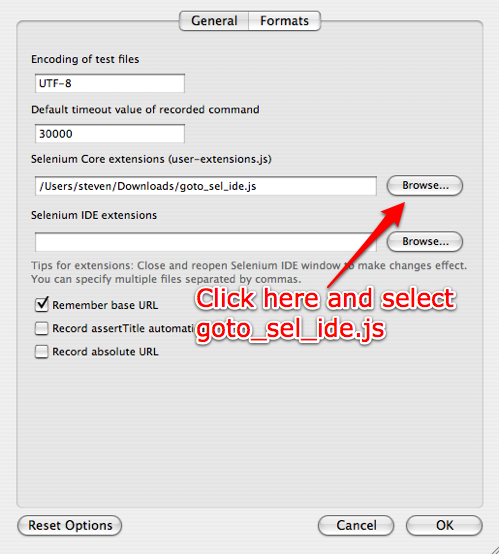
.js. - Open the options panel in Selenium IDE and specify the javascript file you just downloaded like this:

- Close and re-open Selenium IDE to load the new javascript extensions.
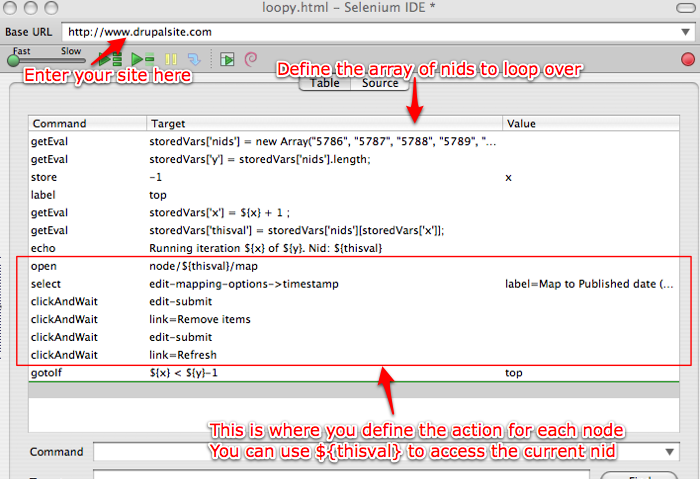
- Set up a new test to do your work.
For example:

- Run the test case, leaving you free to get on with some other work.
I've attached a sample test case that has all the commands set up for you, you just need to add the actions you want and enter the array of nodes you want to act on.
Building an array of items
A quick and easy way to build the array of items that you want to act on is to use views, just add a new view and define the filters you want, then add a single 'Node: Nid' field and rewrite its output to add the " required either side of the item, then you can use the row separator option to add the , (comma) in between the nids. Preview the view, and copy/paste. Simples.
